 |
4.9.1 Mappatura
di Pigmenti
Per iniziare con qualcosa di semplice,
prendiamo in esame la mappatura di pigmenti, o pigment_map.
Non dobbiamo confonderla con una mappatura di colore, poiché la
mappatura di colore può comprendere elementi composti da singoli
colori, mentre la mappatura di pigmenti può usare interi pigmenti.
Per abituarci ad esse, iniziamo inserendo nella scena un semplice piano
con una mappatura di pigmenti elementare. Nel seguente esempio, dichiareremo
ognuno dei pigmenti che andremo ad usare prima di utilizzarlo. Ciò
non è strettamente necessario (dato che per ogni elemento della
mappatura, potremmo inserire la completa descrizione del pigmento) ma rende
l'intero file più leggibile.
// scacchiera bianca e nera... un classico
#declare Pigment1 = pigment {
checker color Black color White
scale .1
}
// effetto 'anelli psichedelici'
#declare Pigment2 = pigment {
wood
color_map {
[ 0.0 Red ]
[ 0.3 Yellow ]
[ 0.6 Green ]
[ 1.0 Blue ]
}
}
plane { -z, 0
pigment {
gradient x
pigment_map {
[ 0.0 Pigment1 ]
[ 0.5 Pigment2 ]
[ 1.0 Pigment1 ]
}
}
}
Bene, ciò che abbiamo qui è
molto semplice e probabilmente riconoscibile se abbiamo già lavorato
sulle mappature di colore. Tutto ciò che abbiamo fatto è
stato sostituire una mappa di pigmenti dove normalmente andrebbe una mappa
di colori e come elementi della nostra mappatura, abbiamo messo i pigmenti
dichiarati prima.
 |
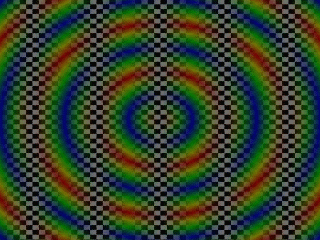
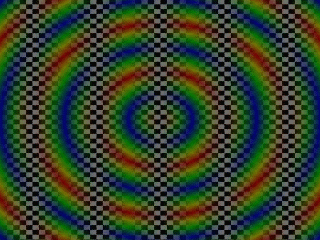
Fig. 156-Pigmenti sfumati l'uno nell'altro
Quando renderizziamo questo esempio, vediamo
un motivo che sfuma alternativamente tra la classica scacchiera e gli anelli
colorati. Dato che passiamo da pigment1
a pigment2
e viceversa, vediamo un chiaro sfumare dei due pattern l'uno nell'altro
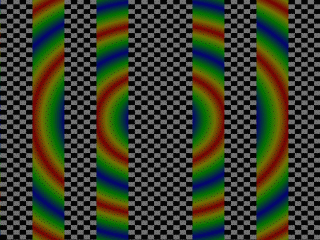
nelle zone di transizione. Potremmo ottenere un passaggio brusco altrettanto
facilmente, modificando la mappa in questo modo :
pigment_map {
[ 0.0 Pigment1 ]
[ 0.5 Pigment1 ]
[ 0.5 Pigment2 ]
[ 1.0 Pigment2 ]
}
 |
Fig. 157-Brusco stacco tra un pigmento e l'altro
Ma unire insieme pattern di pigmenti è solo l'inizio.
 |
 |
 |