 |
4.9.4 Lista
di Texture
Se abbiamo seguito il tutorial corrispondente
sui pigmenti semplici, sappiamo che ci sono tre motivi geometrici che vengono
chiamati 'motivi a lista di colore', dato che invece di usare una mappatura
di colore, questi motivi semplici ma utili usano una lista di colori che
segue immediatamente la parola chiave che definisce il tipo di pattern.
Stiamo parlando di checker
(scacchiera), hexagon (esagoni)
e, da POV-Ray 3, brick
(mattoni). Naturalmente questi funzionano con pigmenti, normali ed intere
texture, come gli altri pattern visti sopra. La sola differenza è
che elenchiamo gli elementi che compongono il motivo in una lista (come
faremmo con singoli colori), invece che distribuirli in una mappatura come
sopra. Ecco un esempio. Cancelliamo il piano e tutte le dichiarazioni di
pigmenti che avevamo fatto in precedenza ed aggiungiamo il testo seguente
al nostro file base.
#declare Pigment1 = pigment {
hexagon
color Yellow color Green color Grey
scale .1
}
#declare Pigment2 = pigment {
checker
color Red color Blue
scale .1
}
#declare Pigment3 = pigment {
brick
color White color Black
rotate -90*x
scale .1
}
box { -5, 5
pigment {
hexagon
pigment {Pigment1}
pigment {Pigment2}
pigment {Pigment3}
rotate 90*x
}
}
 |
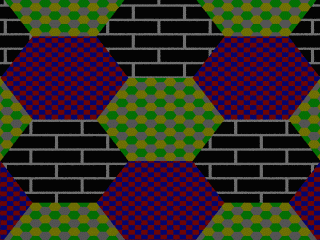
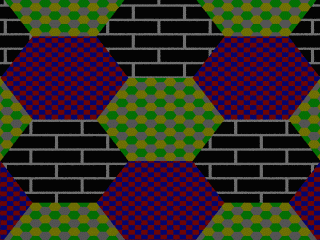
Fig. 160-Usare texture e motivi di colore
Iniziamo dichiarando ciascuno dei diversi
pattern come un pigmento individuale. Poi usiamo il pattern ad esagoni
come un pattern a lista di pigmenti, semplicemente fornendogli una lista
di pigmenti anziché di colori come abbiamo fatto prima. Ci sono
anche due frasi rotate
in questo esempio, perché i 'mattoni' sono allineati lungo l'asse
z, mentre gli esagoni sono allineati lungo l'asse y e noi vogliamo che
tutti siano di fronte alla macchina fotografica, che abbiamo rivolto nella
direzione z, in modo da poter vedere l'effetto dato dai pattern inclusi
gli uni negli altri.
Naturalmente, i pattern a lista di colori funzionavano solo con i pigmenti,
ma con POV-Ray 3, tutto quello che funzionava con i pigmenti può
essere adattato alle normali o ad intere texture. Un paio di rapidi esempio
potrebbero essere :
normal {
brick
normal { granite .1 }
normal { bumps 1 scale .1 }
}
 |
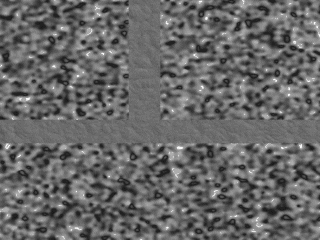
Fig. 161-Più normali nella stessa texture
oppure,
texture {
checker
texture { Gold_Metal }
texture { Silver_Metal }
}
 |
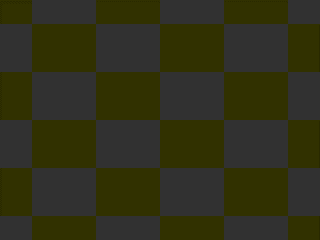
Fig. 162-Più texture
 |
 |
 |