 |
4.8.2.2 Usare
Pigmenti e Pattern
Iniziamo con l'assegnare una texture
alla nostra sfera utilizzando un pattern ed una mappa colore consistente
di tre colori. Sostituiamo il blocco pigment
con il testo seguente :
pigment {
gradient x
color_map {
[0.00 color Red]
[0.33 color Blue]
[0.66 color Yellow]
[1.00 color Red]
}
}
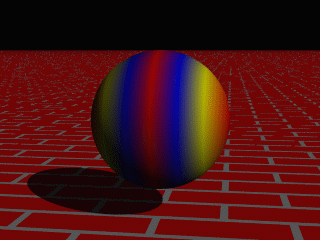
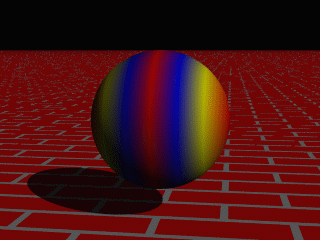
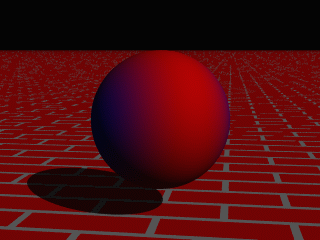
Renderizzando questo esempio
 |
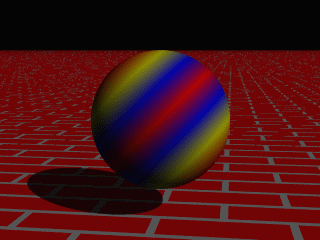
Fig. 95-Gradiente lungo l'asse x
vediamo un interessante sequenza di strisce verticali (gradiente). Cambiamo la direzione del gradiente a y.
 |
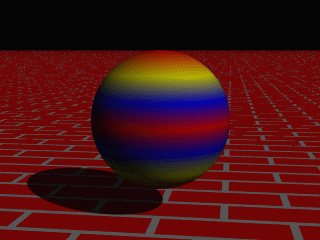
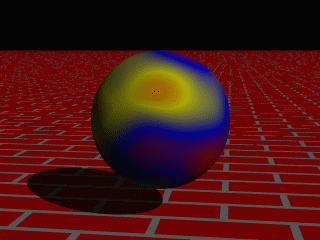
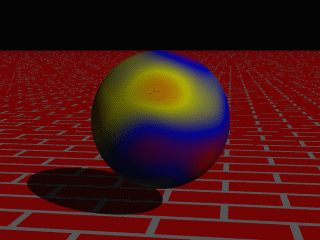
Fig. 96-Gradiente lungo l'asse delle y
Le strisce sono diventate orizzontali. Cambiamo di nuovo la direzione del gradiente a z.
 |
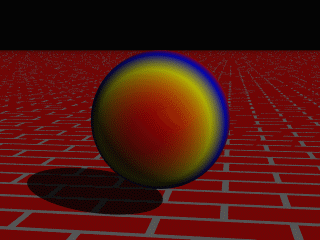
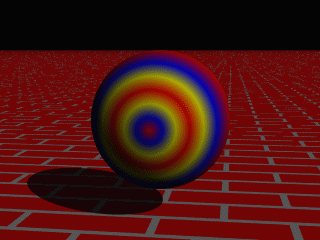
Fig. 97-Gradiente lungo l'asse dele z
Le strisce sono come anelli concentrici.
Questo avviene perché la direzione del gradiente punta dalla parte
opposta alla camera. Rimettiamo la direzione del gradiente ad x e modifichiamo
la frase pigment
nel seguente modo :
pigment {
gradient x
color_map {
[0.00 color Red]
[0.33 color Blue]
[0.66 color Yellow]
[1.00 color Red]
}
rotate -45*z // abbiamo aggiunto questa linea
}
 |
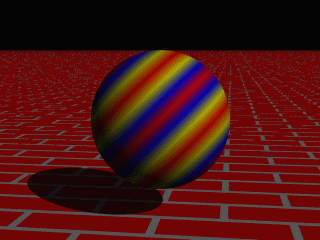
Fig. 98-Gradiente ruotato.
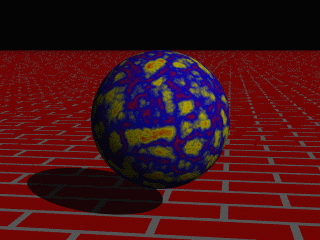
Le bande verticali sono ora inclinate di un angolo di 45°. Tutti i motivi possono essere ruotati, ridimensionati e traslati in questo modo. Proviamo ora pattern di tipo diverso. Uno per volta, sostituiamo a gradient x le seguenti parole chiave e renderizziamo per vedere le differenze : bozo,
 |
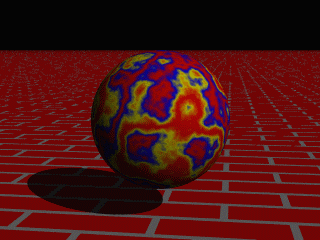
Fig. 99-Bozo
marble,
 |
Fig.100-Marble
agate,
 |
Fig.101-Agate
granite,
 |
Fig. 102-Granite
leopard,
 |
Fig. 103-Leopard
spotted
 |
Fig. 104-Spotted
e wood
 |
Fig.105-Wood
Renderizzando questi campioni, vediamo che ciascuno dà un motivo leggermente diverso dagli altri. Ma per avere risultati veramente buoni, ogni pattern ha bisogno di qualche modificatore di pattern.
 |
 |
 |