 |
4.10.6.3 La
Fase
C'è un'altra parola chiave che
dovremmo conoscere per l'animazione : la parola chiave phase
(fase). Questa parola chiave può essere usata su molti elementi
appartenenti a texture, soprattutto quelli che possono utilizzare una mappatura
di colore, pigmento, normali o texture. Ricordiamo la sintassi che hanno
queste mappe. Ad esempio,
color_map {
[0.00 White ]
[0.25 Blue ]
[0.76 Green ]
[1.00 Red ]
}
Il valore decimale a sinistra aiuta
POV-Ray a mappare il colore sulle varie superfici dell'oggetto. Hai notato
che i valori vanno da 0.0 ad 1.0 ?
La parola chiave phase
fa sì che il colore venga spostato lungo la mappa di un valore decimale
che segue la parola chiave. Ora, se stiamo utilizzando un clock
normalizzato, possiamo fare in modo che quel valore decimale sia proprio
la variabile clock
e il motivo varierà uniformemente col procedere dell'animazione.
Vediamo un semplice esempio che utilizza un motivo a gradiente di normali.
#include "colors.inc"
#include "textures.inc"
#background { rgb<0.8, 0.8, 0.8> }
camera {
location <1.5, 1, -30>
look_at <0, 1, 0>
angle 10
}
light_source { <-100, 20, -100> color White }
// bandiera
polygon { 5, <0, 0>, <0, 1>, <1, 1>, <1, 0>, <0,
0>
pigment { Blue }
normal {
gradient x
phase clock
scale <0.2, 1, 1>
sine_wave
}
scale <3, 2, 1>
translate <-1.5, 0, 0>
}
// asta
cylinder { <-1.5, -4, 0>, <-1.5, 2.25, 0>, 0.05
texture { Silver_Metal }
}
// pomo dell'asta
sphere { <-1.5, 2.25, 0>, 0.1
texture { Silver_Metal }
}
 |
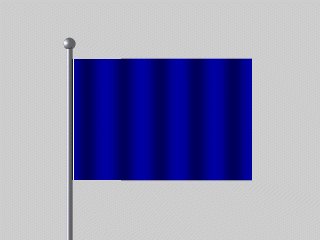
Fig.195-Semplice animazione di una bandiera
Ora abbiamo creato una semplice bandiera
blu con un gradiente di normali. Abbiamo fatto usare al gradiente un'onda
sinusoidale in modo che la bandiera appaia sventolare. Ma la vera magia
qui è la parola chiave phase.
E' stata impostata per assumere il valore di clock
come un valore decimale che, via via che clock
incrementa da 0 ad 1, farà ondeggiare le increspature della bandiera
lungo l'asse delle x. Effettivamente, quando animiamo la bandiera, sembra
proprio che essa sventoli.
Questo è solo un semplice esempio di come un cambiamento di fase
dipendente da clock possa creare interessanti effetti di animazione. Provando
phase
su tutte le texture che abbiamo visto finora, è sorprendente la
varietà di effetti di animazione che possiamo creare, senza effettivamente
dover nemmeno muovere l'oggetto.
 |
 |
 |